Enne kui tekkis kirjakeel, oli väga levinud nö piltkiri, öeldakse, et üks pilt ütleb rohkem kui tuhat sõna. Päris nii ei olnud, sest piltidega tegevuse või kirjelduse edasiandmine sõltus väga palju sellest kes joonistas. Mõeldi välja kirjakeel, lihtsustatud pildid, mida igaüks suutis üheselt mõistetavalt nii kirja panna kui ka lugeda. Aga graafika jäi, nii hakati kirjatükke ikkagi illustreerima. Midagi sarnast juhtus ka arvutimaailmas, kui algselt olid operatsioonisüsteemid kui ka programmid numbrite ja tähteda jadad. Alguses masinkood, mida nii lihtne lugeda ei olnudki, siis mõeldi juurde juba inimloetavad programmeerimiseeled. Nii jõudsimegi läbi Assembleri keele meie praegu õppevahendine kasutatava Pythoni keele juurde. Aga ikkagi palju tähti ja numberid ei olnud kasutajate jaoks atraktiivsed ja jõudsime ikka tagasi jälle joonistuste juurde. Kuidagi nii see arvutigraafika sündiski, et kasutajad tahtsid näha alguses midagi värvilist ja ilusat, siis aga isu kasvas ja nõudmised tõid juurde liikumise 2D graafikalt 3D graafikale ja ilmselt ei ole kasutajate isul otsa ega äärt. Niisiis, ei sa ka meie siin kursusel ei üle, ega ümber graafikast.
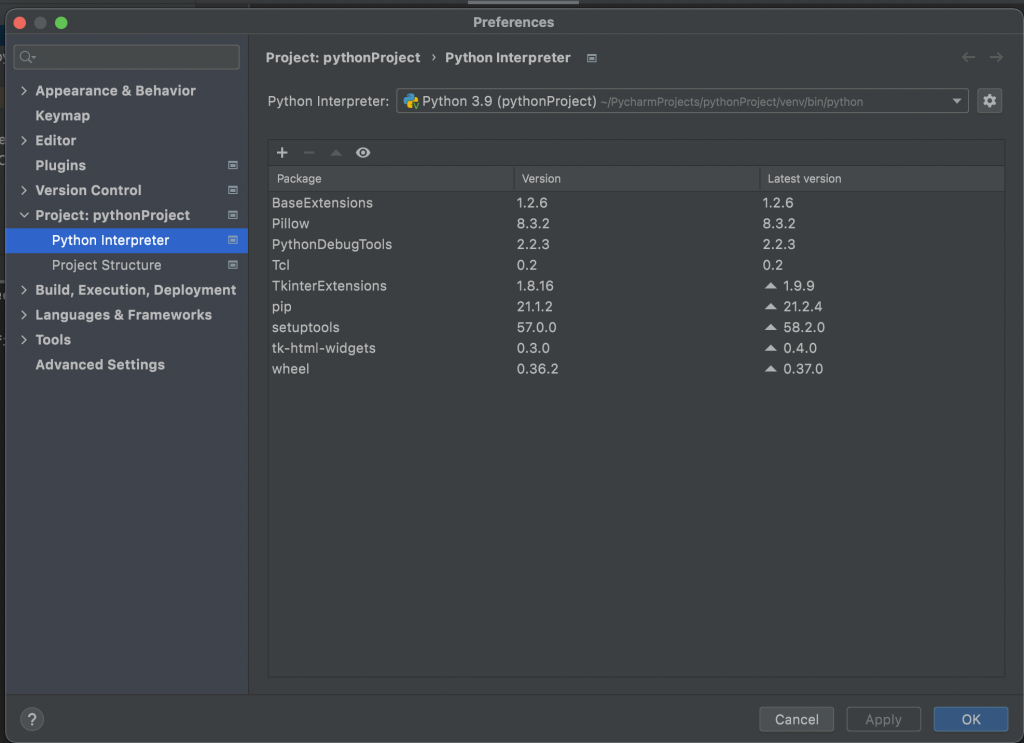
Meie kasutame õppimiseks Pythoni moodulit Tkinter, ning esmalt peame selle oma IDEs kättesaadavaks tegema. Selleks on vaja avada IDE seaded, ehk Preferences ning leida sealt “Python Interpreter”. Avanenud aknas tuleb vajutada “+” märgile.

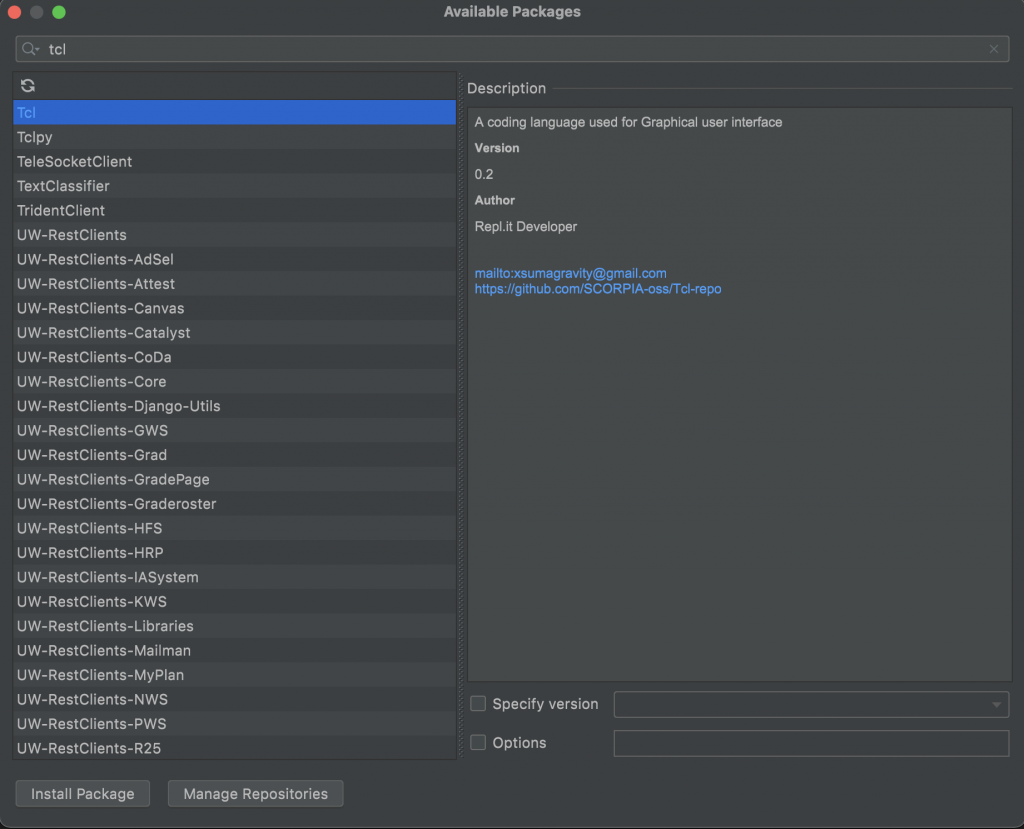
Seejärel sisestame otsingulahtrisse “Tcl”. Nüüd kuvatakse loendis meile pakke, mille nimes sisaldub Tcl, valime esimese, mille nimi ongi Tcl ning vajutame allservas nuppu “Install Package”. Seejärel võime aknad sulgeda, klikates “OK” nuppu.

Nüüd on meil Tkinter pakk kasutamseks valmis. Loome uue pyhton package, paneme talle nimeks näiteks graafika, ning teeme sinna sisse uue faili pannes talle nimeks näiteks raam.
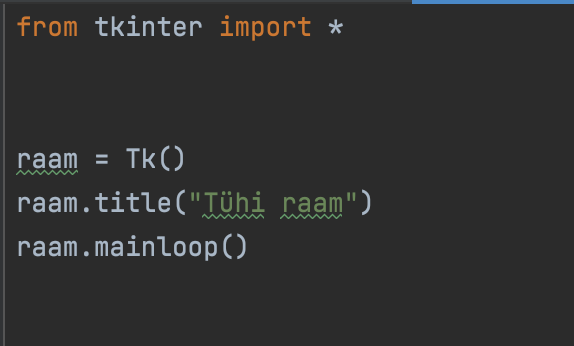
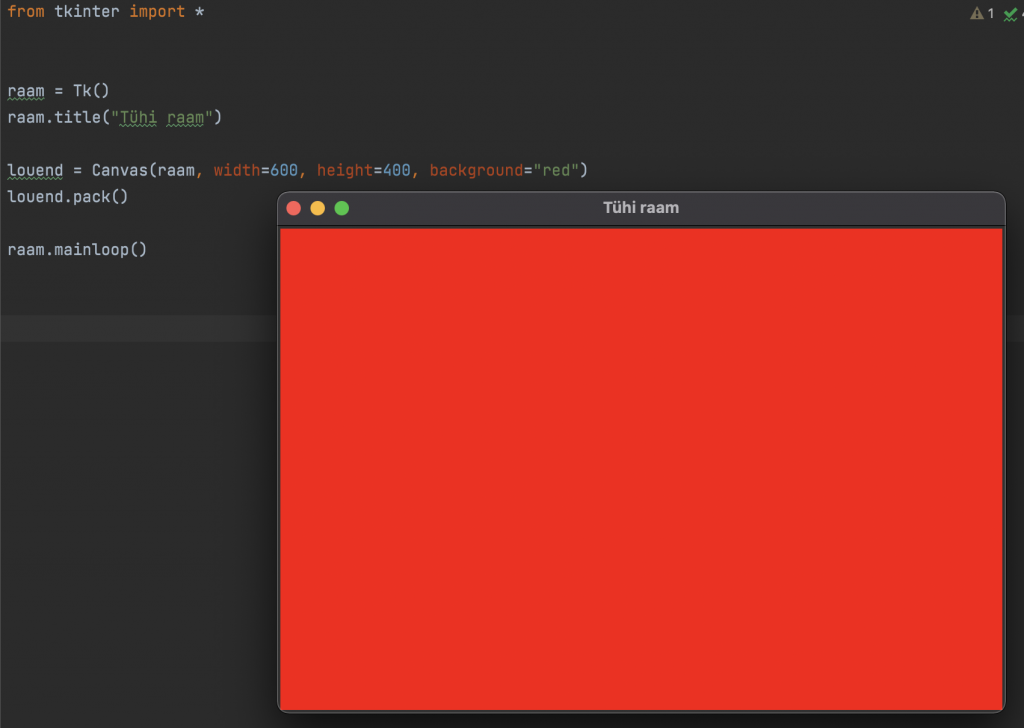
Järgnevalt impordime paki tkinter ning loome ühe täiesti tühja raami. Selleks defineerime muutuja raam, ning väärtustame ta objektiga Tk. Objektile nimega raam, saame nüüd määrata omadusi või väärtusi. Üheks selliseks on title ehk pealkiri. Ning kõige lõppu käivitame tsükli mainloop(). Ehk nagu varem tsüklite juures rääkisime, siis selleks et programm kiirest otsast lõpuni “ära” ei jookseks ja tema elu üürikeseks ei jää, paneme me oma raami tsüklisse jooksma. Vastsel juhul näeme vaid oma raami vilksamisi, või on see vilkumine nii kärme, et silm ei registreerigi muutust.

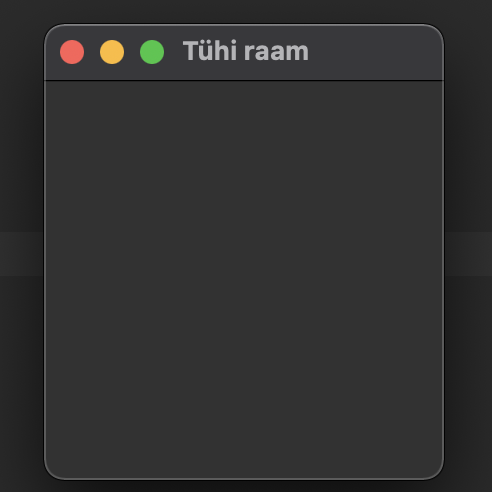
Sellise koodi käivitamisel näeme järgnevat pilti

Päris põnev, eks? Teeme veel põnevamaks. Kõik me oleme teinud oma telefoniga pilte ning neid ka lõiganud ja kroppinud ja töödelnud. Mõiste piksel ei tohiks olla võõras. Kui on, siis märgin, et piksel on üks punkt ekraanil ja arvutigraafikas mõõdetakse rastergraafika pilte punktides ehk pikslites. Näiteks teeme oma raami sisse lõuendi (Canvas), mis on 600 pikslit lai ning 400 pikslit kõrge. Ja teeme tausta näiteks kärtspunaseks. Selleks kasutame järgnevaid omadusi:
width=600 height=400 background="red"

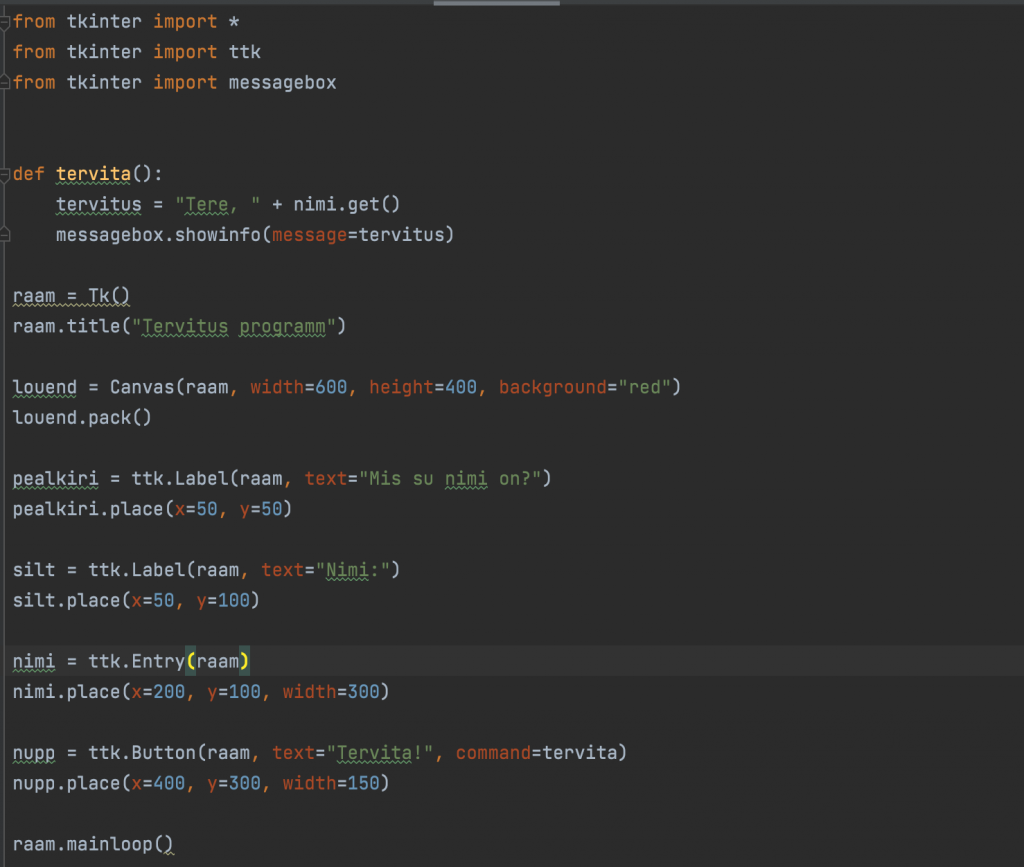
Nüüd impordime juurde kaks moodulit ttk ja messagebox. Kuna python loeb ka koodi nii nagu meiegi ülalt alla, siis järgmiseks on näites defineeritud funktsioon “tervita()” seda funktsiooni hakatakse hiljem nupuvajutuse peale välja kutsuma. Meie jätkame koodiligemist esmalt sealt, kus defineerisime omale objekti “raam”, anname talle nimeks “Tervitus programm”. Varem juba tegime omale ilusa punase lõuendi. Nüüd lisame sinna peale veel elemente. Selleks, et elemendd oleks kõik oma kohal, kasutame mõõtmiseks jällgi punktikesi ehk piksleid. Esmalt teeme pealkirja “ttk.Label” ninng määrame talle text parameetriga sisu. Seejärel asetame ta funktsiooniga pealkiri.place() näiteks x-telge pidi 50 piksli kaugusele vasakust servast ning y-telge pidi ka 50 piksli kaugusele ülaservast. Sarnaselt teeme veel ühe sildi tekstilahtrit kaunistama ning määrame talle asukoha, ning teeme veel ka uut tüüpi elemendi ttk.Entry() ehk sisendi (graafiline alternatiiv varemõpitud tekstikujulisele sisendile input()). Määrame asukoha. Lõpuks lisame veel ja ühe nupu. ttk.Button(). Tema puhul on oluline parameeter “command”, selleks parameetriks saame määrata funktsiooni, mille faili alguses defineerisime jah seesama “tervita()”. Selle nupu vajutamisl kutsutakse välja funktsioonis tervita() kirjeldatud tegevus, ehk kuvatakse väiksesse teatekastikesse tervitus.

Pane programm käima. Vaata kuidas välja tuli. Sulge aken ja muuda erinevate elementide x ja y väärtusi, käivita programm uuesti ja vaata mis juhtus.